Don’t Bet Against Language Features
Remember when all the blogs in PHP land were telling you to use single quotes because double quotes are slow? I was a heavy PHP user at the time, and man I sure do. The advice was actually factually correct at the time, but has long been fixed in PHP, and it would never have mattered in your application anyways. I have seen this scenario play out again – this time with JavaScript Promises.
Be wary anytime you hear something along the lines of “use X instead of Y, because Y is slow” – where Y is a built-in programming language feature. This argument crops up from time to time, but it is almost always a complete non-issue in the long run.
JavaScript Promise Implementations
Bluebird, the infamous NPM promise library and polyfill benchmarks faster than native ES6 promises. This is apparently due to a non-optimized promise implementation in v8 (source: Bluebird author).
JavaScript Promise performance was abysmal in Microsoft Edge. The solution at the time would be to instead add a dependency and use Bluebird in your project since it is faster. But now Edge’s promise implementation is fixed in Edge 14.
Imagine if you had gone through your entire app and converted all your native promises to use Bluebird or another third party library. Now when the native implementation gets fixed, you are stuck with extra baggage and dependencies – ones that might be hard to remove in a future version, depending on how extensively they are used.
Don’t get me wrong here – Bluebird is an excellent promise implementation with a bunch of useful features added on top – but in general, polyfills and replacements for built-in language features have a limited shelf-life by definition. You should use caution when adding them to your project over pure performance concerns of the native implementations.
So what is the solution to slow language features?
Patience.
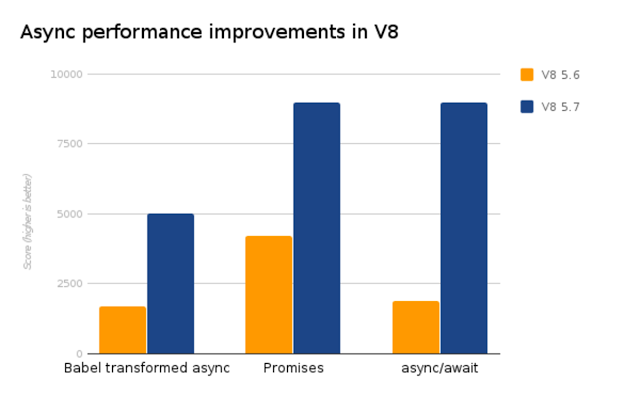
Promise Performance in V8 (Node.js/Chrome)
As of V8 Release 5.7, built-in Promises are over 2x faster than the previous version. Async/await performance has increased even more than that. Check out the blog post from the V8 performance team.
It’s only a matter of time before this entire table of benchmarks of ES6 features vs their ES5 equivalents are all either the same or faster.
Never bet against the performance of the native implementation of a language feature. Over time, you will almost always lose that bet.
0 votes
Categories: Programming